
Qu’est-ce que l’UX ou Expérience Utilisateur ?
L’expérience utilisateur ou UX est de nos jours un critère prépondérant pour toute marque souhaitant fidéliser et satisfaire des clients toujours plus « volatiles ». Offrir une expérience optimale au consommateur tant offline qu’online nécessite une bonne compréhension de ses attentes, besoins et habitudes. Que signifie réellement le terme « UX » ? Comment s’applique-t-il concrètement à votre site internet ou application ? Quels outils et méthodes vous permettront d’élaborer une bonne expérience utilisateur ?
Définition d’expérience utilisateur ou « UX »
L’expérience utilisateur, que l’on appelle souvent par acronyme UX (en anglais « User Experience »), est le ressenti d’une personne lors de l’utilisation d’un appareil, de sa navigation sur un site ou une application, ou plus globalement de son interaction physique ou virtuelle avec une marque.
Ce terme est très souvent associé uniquement à l’élaboration d’applications ou de sites internet mais il couvre en réalité un spectre beaucoup plus large. Il se réfère à l’ensemble des interactions que le consommateur peut avoir avec une marque que ce soit physiquement ou sur internet.
L’UX signifie donc bien davantage qu’une bonne ergonomie ou utilisabilité d’un produit ou d’un site. Il fait appel au ressenti et au côté émotionnel de l’utilisateur. Un client satisfait est souvent un client qui a vécu une très bonne expérience avec votre marque. Cela va bien au-delà de la capacité de votre produit ou service à répondre à ses attentes. La qualité de la relation client avec des collaborateurs réactifs et souriants, des délais de livraison respectés, la proposition d’offres personnalisées, la facilité de réservation ou de commande en ligne, sont autant de facteurs contribuant à une bonne expérience utilisateur.

Depuis quand parle-t-on d’expérience utilisateur ?
La notion d’UX a été évoquée la première fois dans les années 1990 par Donald Norman, Professeur en sciences cognitives de l’Université de Californie à San Diego et auteur du livre « The Design of Everyday Things ». Elle marque un vrai changement de conception de la relation de l’utilisateur avec une marque, trop souvent cantonnée jusque-là à des aspects purement pratiques, comme l’utilisabilité ou l’ergonomie.
Dans la vidéo ci-dessous, Donald Norman expose sa vision de l’expérience utilisateur : « C’est votre façon de percevoir le monde, de percevoir la vie, de percevoir un service ou bien, en effet, une application ou un système informatique, mais c’est le système qui fait tout ».
Il raconte également une anecdote très intéressante lorsqu’il travaillait autrefois chez Apple.
Pourquoi l’UX est-il si important pour un site ou une application ?
Vous l’avez compris, le digital n’a pas le monopole de l’expérience utilisateur mais y contribue fortement, compte tenu du temps que nous passons sur internet et de l’évolution des modes de consommation et de communication ces deux dernières décennies.
Un site internet ou une application mobile est parfois et même souvent le premier point de contact avec votre cible, surtout pour les marques n’ayant pas les moyens de mener des campagnes publicitaires à grande échelle (TV, Radio, journaux). Cet instant où l’internaute se rend pour la première fois sur votre site web est d’autant plus crucial car il est votre première et parfois seule chance de convaincre que votre société et les services que vous proposez répondront à ses attentes. Quel est votre premier réflexe lorsqu’on vous parle d’une entreprise ou que vous cherchez un produit ou un service ? Vous effectuez une recherche Google bien souvent !
Pour attirer l’attention de vos visiteurs, il est primordial de connaître l’audience que vous ciblez, travailler votre positionnement par rapport à la concurrence et adresser le bon message. Mais, ce n’est pas tout ! On a également parlé précédemment d’ergonomie et d’utilisabilité qui sont des critères très importants à prendre en compte dans la création d’un site internet ou d’une application mobile.
Une bonne « user experience » vous permettra d’augmenter votre taux de conversion, de soigner votre image de marque, et de fidéliser vos clients.
Comment optimiser l’UX design de son interface web ?
Quittons la théorie pour la pratique, et regardons en détail ce qu’il convient de faire ou de ne pas faire lorsqu’on crée un site internet ou une application. Cette liste n’est pas exhaustive mais aborde les quelques bonnes pratiques à garder en tête :
- Quels sont les termes recherchés ou utilisés par votre cible ? Ils ne sont parfois pas ceux que vous utilisez dans votre jargon professionnel, pensez-y. Adaptez-vous à vos clients pour qu’ils puissent vous trouver sur les moteurs de recherche. Tout est une question de sémantique. Il est toujours préférable de mener en amont un audit sémantique.
- Facilitez l’accès à l’information ! Ne demandez pas à l’internaute plus de 3 clics pour accéder à l’information qu’il souhaite.
- Evitez les formulaires à rallonge : limitez le nombre de champs à remplir (4-5) pour ne pas décourager les internautes et faire baisser drastiquement le taux de conversion. Si votre site n’est pas un site e-commerce, considérez-le comme un point de contact et qualifiez la demande à postériori par téléphone ou RDV physique.
- Pensez « mobile » : votre site doit être responsive, c’est-à-dire s’adapter à tous les écrans, smartphone, tablette, PC. Près de la moitié des recherches sur le web sont désormais effectuées sur mobile.
- Simulez en amont le parcours de l’utilisateur sur votre site : par quelle page entre-t-il ? Quelle information doit-il absolument consulter pour l’inciter à commander ou prendre contact avec vous.
- Travaillez sur l’UI Design : l’interface utilisateur (UI) n’est autre que l’environnement graphique de votre site internet ou application (logo, couleurs, photos, typographie, boutons…). Etroitement lié et complémentaire à l’expérience utilisateur (UX), l’UI Design participe à la création d’une interface agréable à utiliser. Votre image de marque en dépend en grande partie. Développez une application ou un site professionnel avec un design soigné pour inspirer confiance aux visiteurs.
- Optimisez la vitesse de votre site ou application : les secondes coûtent cher. 60% des internautes quittent un site pour un concurrent lorsque le temps de chargement est supérieur à 5 secondes1 et 88% des internautes français ne reviendraient pas sur un site jugé trop lent (source : Emarketing.fr). Par ailleurs, Google accorde de l’importance aux performances web depuis la mise à jour « Core Web vitals » effectuée en juin 2021.
- Facilitez les processus d’inscription, de connexion ou de règlement grâce au remplissage automatique des champs (compte Google ou données client existantes), lorsque cela est possible. Vous permettrez ainsi à vos prospects d’avancer plus rapidement dans l’entonnoir de conversion.
- Optimiser les CTA (Call to Action) : il s’agit de boutons d’incitation à l’action tels que « en savoir plus », « commander », « réserver dès maintenant », « contactez-nous ». Ils doivent être placés à des endroits judicieux et pertinents sur le site et s’insérer de manière fluide et logique dans le parcours utilisateur.

Quelles méthodes UX adopter et quels outils utiliser ?
La conception de l’expérience utilisateur, communément appelée UX Design, est effectuée par des UX Designer. L’UX Design a pour principe de ne pas reposer sur des suppositions de tel ou tel comportement de l’utilisateur mais plutôt sur des recherches quantitatives (données provenant d’études, benchmark de la concurrence) et qualitatives (interviews, focus group, shadowing). C’est ce que l’on appelle l’UX Research.
Cette phase permet d’étudier et de comprendre les attentes de vos futurs utilisateurs. Plusieurs méthodes peuvent être employées :
- Benchmark UX des sites internet ou applications de vos concurrents
- Interviews, questionnaires ou focus group
- Etudes ethnographiques
Commence ensuite une phase préliminaire de conception :
- Ateliers UX de co-conception de l’interface avec un échantillon de vos utilisateurs « type »
- Le tri par cartes (« card sorting » en anglais) pour construire l’architecture de l’information de votre interface web (menu, sous-menus, intitulés)
- Le test d’arborescence ou tri par carte inversé (« tree testing ») permettant de vérifier si l’architecture de votre site est cohérente et les sujets bien thématisés
- Des outils de prototypage tels que Invision ou Axure pour construire le zoning, les maquettes (« wireframes ») de vos pages puis les « mockups » afin de visualiser votre projet et le soumettre aux utilisateurs
Vous entrez alors dans une troisième phase d’observation des utilisateurs auxquels vous soumettez votre prototype pour évaluer son ergonomie et son utilisabilité :
- Le shadowing, technique consistant à observer l’utilisateur durant son interaction avec le site ou l’application
- Le eye-tracking permettant d’enregistrer les mouvements oculaires de l’utilisateur et identifier les éléments graphiques qui l’attirent le plus
- Le heat mapping (carte de chaleur) avec des outils tels qu’Hotjar ou celui de la startup française Contentsquare, outil d’analyse UX beaucoup plus complet
- Des outils de test à distance tel que Testapic ou Ferpection
L’AB Testing est également une technique très employée en UX. Elle permet de comparer deux versions d’une même page de votre site en changeant un élément (couleur des CTA, image, texte, titre) afin d’identifier celle qui convertit le mieux. Pour cela, vous pouvez utiliser des outils comme Google Optimize ou AB Tasty.
3 exemples d’interfaces exemplaires
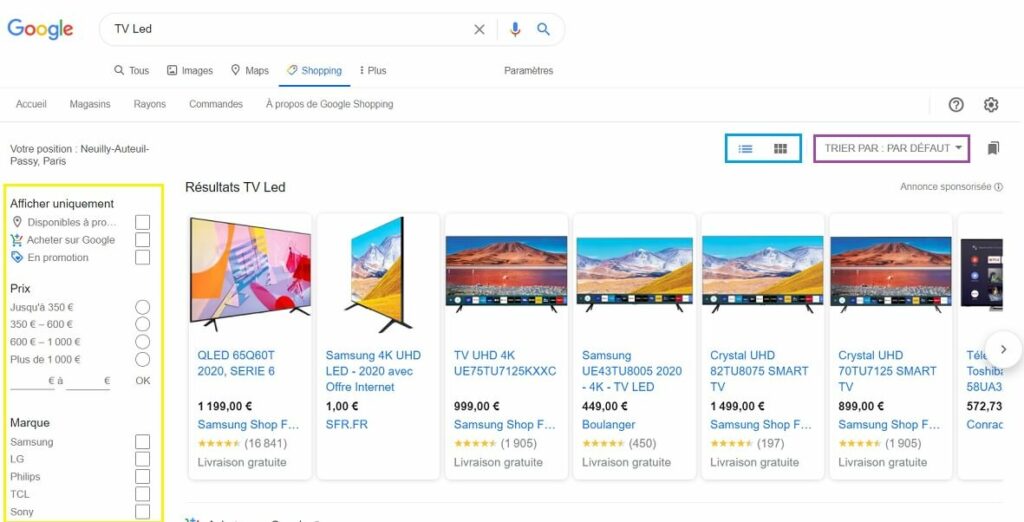
Google Shopping, ses filtres et tris
L’interface Google Shopping est très intuitive et permet de personnaliser votre recherche dans la colonne de gauche par tranche de prix, marque, format (pour les TV), poids, résolution, etc…
Elle permet également d’afficher les produits par ordre croissant ou décroissant, et sous forme de liste ou de grille pour s’adapter aux goûts de chacun.

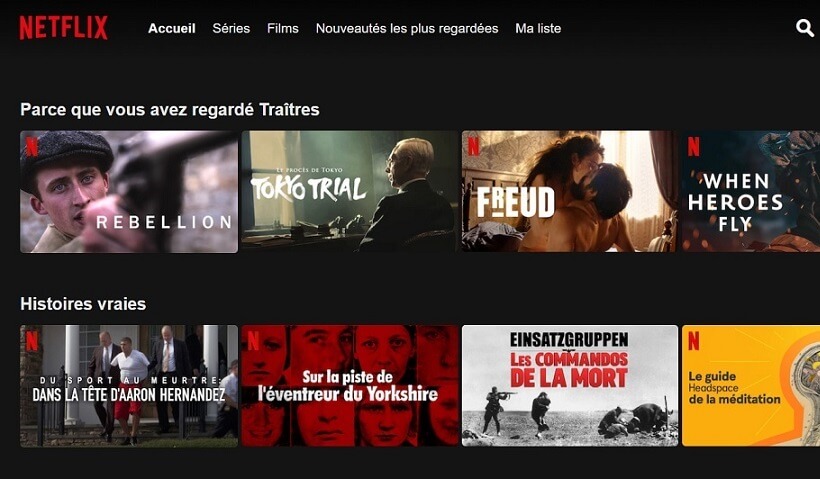
Netflix et la personnalisation
La plateforme de vidéo en streaming est passée maître dans la personnalisation client. Grâce à son moteur de recommandation et ses algorithmes de personnalisation, Netflix propose à ses utilisateurs des films ou documentaires basés sur leur historique de navigation et de consommation. « Tous les goûts sont dans la nature », et Netflix l’a bien compris.
Par ailleurs, vous pouvez commencer un épisode d’une série sur votre télévision et la reprendre au point où vous l’avez laissée sur votre mobile. Aucune friction, l’expérience est optimale, quelques clics suffisent.

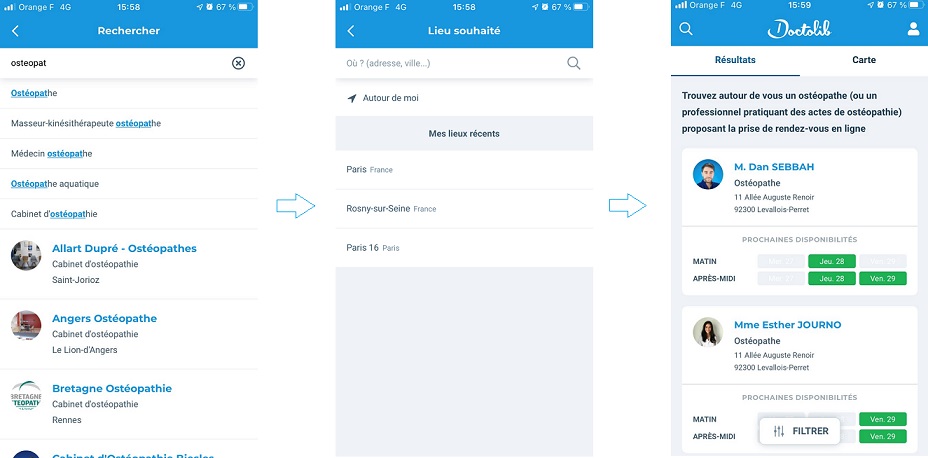
Doctolib et son parcours utilisateur fluide
Doctolib, que l’on ne présente plus, propose un parcours utilisateur fluide sur son application de prise de rendez-vous. En quelques clics, et c’est bien la promesse de Doctolib, l’application vous permet de trouver le professionnel de santé dont vous avez besoin. Son moteur de recherche intuitif, sa géolocalisation, l’affichage des prochaines disponibilités dans les résultats de recherche et ses notifications de rappel de rendez-vous ont fait le succès de cette appli.

« Last but not least », n’oublions pas Amazon dont l’expérience client fait référence en la matière : achat en 1 clic, offres personnalisées, expédition express et retours de marchandises facilités.
1 The state of the user experience – Limelight Networks



