
Core Web Vitals, les 3 signaux essentiels UX de Google
Annoncés en 2020, les Core Web Vitals font partie de la mise à jour « Page Experience » lancée par Google en Juin 2021. Il s’agit de 3 indicateurs, des signaux web essentiels, visant à mesurer la qualité de l’expérience utilisateur (UX) sur les sites internet. Quels sont ces 3 signaux ? Comment les vérifier et les optimiser ? Quel impact ont-ils sur le référencement naturel ? Petit tour d’horizon.
Les 3 indicateurs des Core Web Vitals
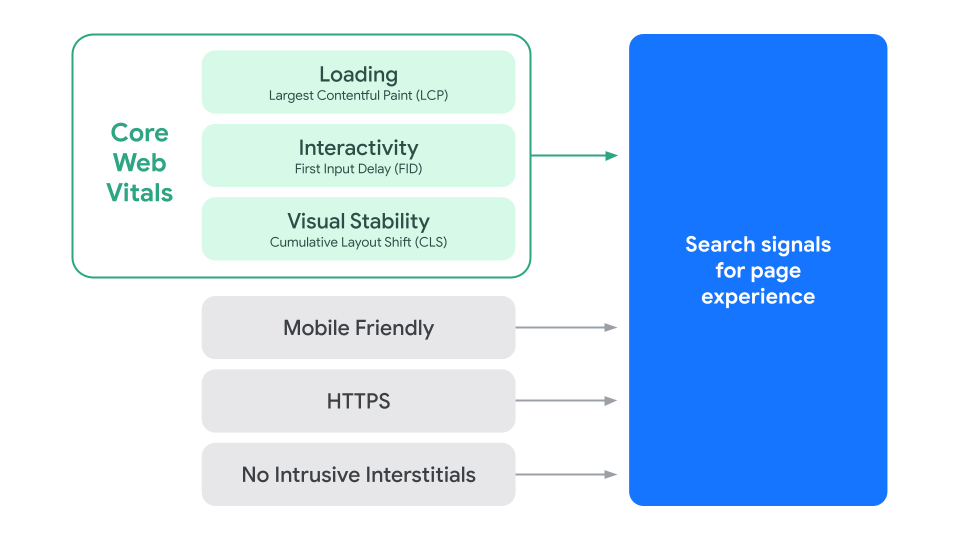
Depuis quelques années, Google prête une attention particulière à l’expérience proposée aux internautes par les sites internet. Pour ce faire, le moteur prend en compte toute une série de signaux (voir la documentation de google sur page experience). Cela a commencé par la nécessité pour ces sites d’assurer une connexion sécurisée en mettant en place le protocole HTTPS (2014). La compatibilité mobile a ensuite suivi avec la mise à jour « Google Mobile Friendly » (2016). Les interstitiels et pop-up, peu appréciés des utilisateurs, sont entrés dans le viseur du moteur en 2017. Enfin, l’année suivante, Google prenait en compte la vitesse de chargement sur mobile dans son algorithme (2018).
En 2021, le moteur de recherche a souhaité mettre l’accent sur la convivialité des pages en intégrant 3 nouveaux indicateurs à son algorithme de classement : LCP, FID et CLS.

LCP (Largest Contentful Paint) : le temps de chargement
Le LCP est un indicateur mesurant le temps de chargement des pages internet, et plus précisément le temps nécessaire à l’affichage du plus grand élément visible sur la page. Cet élément peut être un texte, une image ou une vidéo. Un bon score se situe entre 0 et 2,5 secondes.

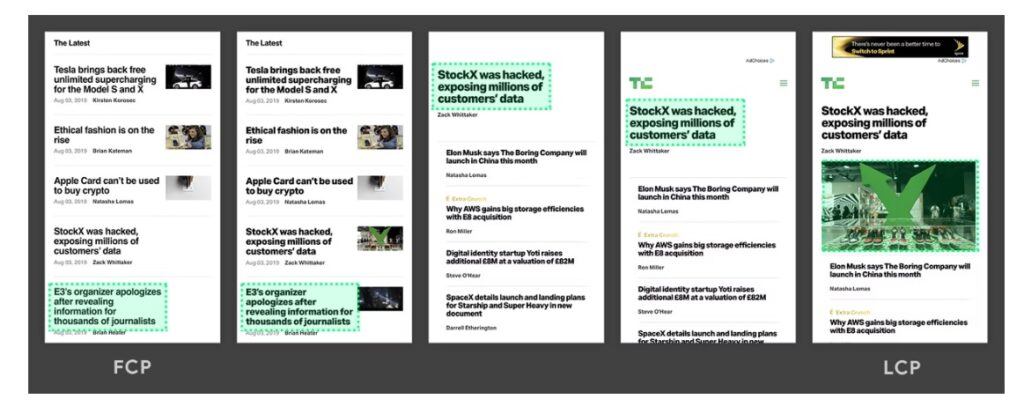
Prenons l’exemple du site techcrunch ci-dessous. Vous remarquerez que l’élément le plus grand (symbolisé par un encadré vert) change au fur et à mesure du chargement de la page. Finalement, il s’agit de la photo grand format. C’est à ce moment qu’est arrêtée la mesure du LCP.

FID (First Input Delay) : l’interactivité
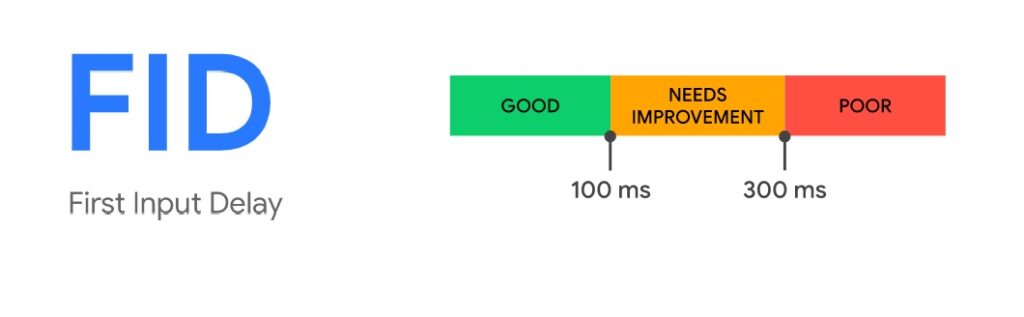
Le FID permet de mesurer la qualité de l’interactivité sur un site web. Il calcule le temps qui s’écoule entre le moment où l’internaute effectue sa première action sur la page (clic sur un lien ou sur un bouton, par exemple) et le moment où le navigateur est en mesure de répondre à cette interaction (l’affichage d’une nouvelle page, par exemple). Plus une page est réactive, meilleur est son score. Pour obtenir un bon FID, il faut que ce délai soit compris entre 0 et 100 millisecondes.
Par le passé, il vous est certainement arrivé d’attendre longtemps l’affichage d’une page suite à un clic sur un menu ou un lien, ce qui vous a certainement découragé à poursuivre votre navigation. C’est la qualité de cette expérience que Google souhaite évaluer avec le FID.

CLS (Cumulative Layout Shift) : la stabilité visuelle
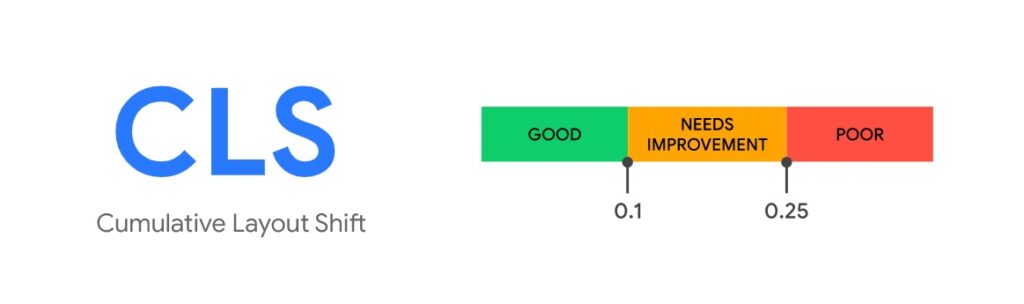
Le CLS mesure la stabilité visuelle, c’est-à-dire le nombre de fois où sont constatés des décalages dans l’affichage du contenu tout au long du chargement d’une page web. Lorsqu’une page se charge, les éléments changent parfois de position, ce qui engendre des « missclicks » (clics au mauvais endroit) de la part de l’internaute qui se retrouve sur une page qu’il ne souhaitait pas consulter. Ces changements de mise en page sont sources de frustration chez l’utilisateur et nuisent gravement à son expérience sur le site. Un bon score se situe en dessous de 0,1, sur une échelle allant de 0 à 1.

Les outils de mesure des Core Web Vitals
Plusieurs outils vous permettent de suivre et contrôler ces 3 indicateurs.
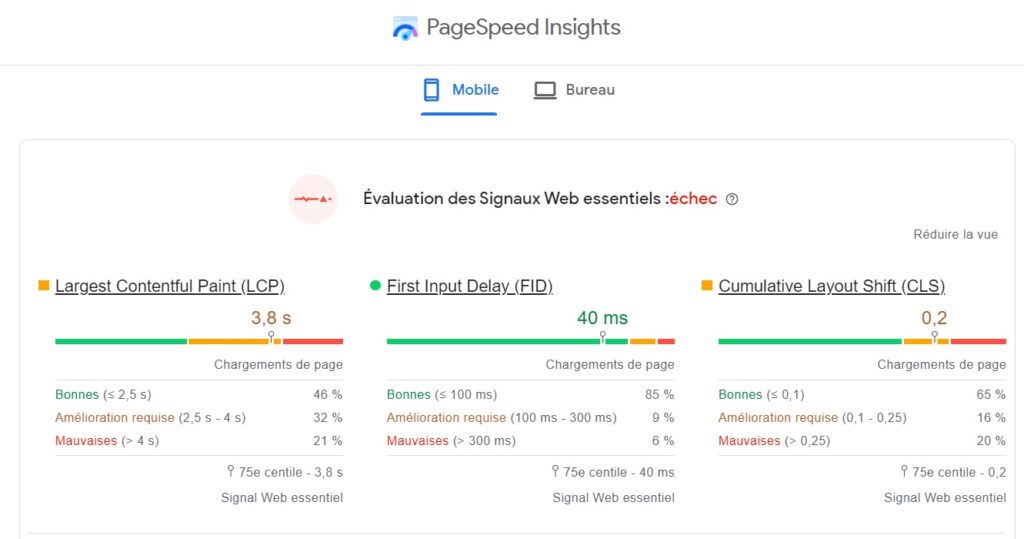
Google PageSpeed Insights
PageSpeed Insights est un outil accessible en ligne et proposé par Google. Il vous suffit de renseigner l’adresse url d’une page pour connaître l’ensemble des métriques LCP, FID et CLS, liés à cette dernière. Ils sont disponibles à la fois pour la version desktop et mobile. L’outil analyse la page et non le site dans sa globalité.

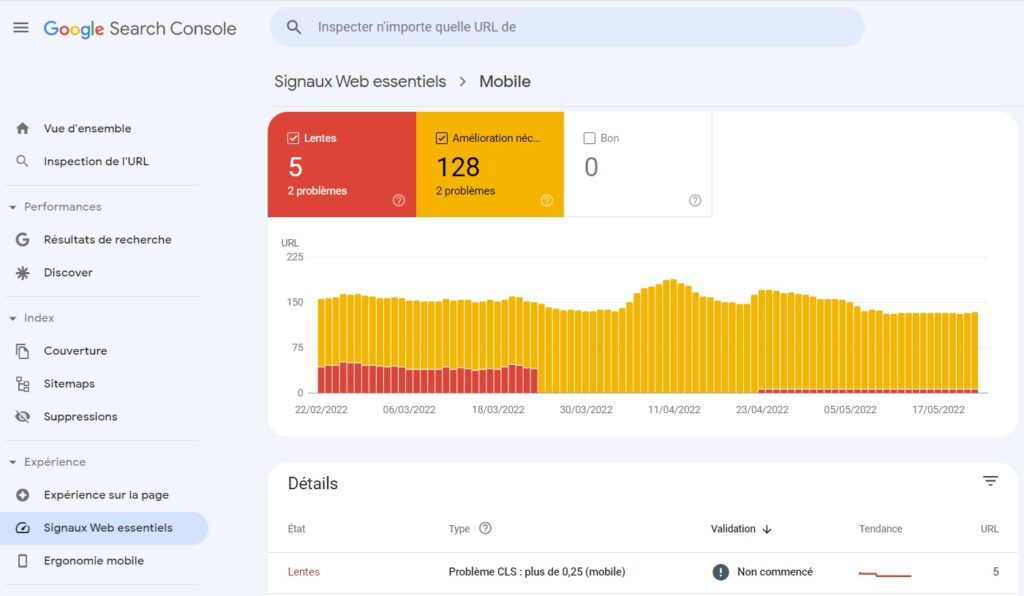
Google Search Console
Google Search Console est l’outil indispensable à tous référenceurs et développeurs. Depuis quelque temps, Google y a créé le rapport signaux web essentiels, illustrant son intention d’accorder beaucoup plus d’importance à l’UX et d’inciter les développeurs à travailler dans ce sens. L’analyse est effectuée au niveau du site et propose des résultats pour le mobile et le desktop. Vous avez accès à un rapport de performances avec le nombre d’url rapides, lentes, et nécessitant des améliorations. Vous pouvez consulter les détails avec l’indicateur posant problème et le groupe de pages concerné.
Pour que les données remontent, il faut que votre site internet enregistre suffisamment de visites sur les 90 derniers jours.

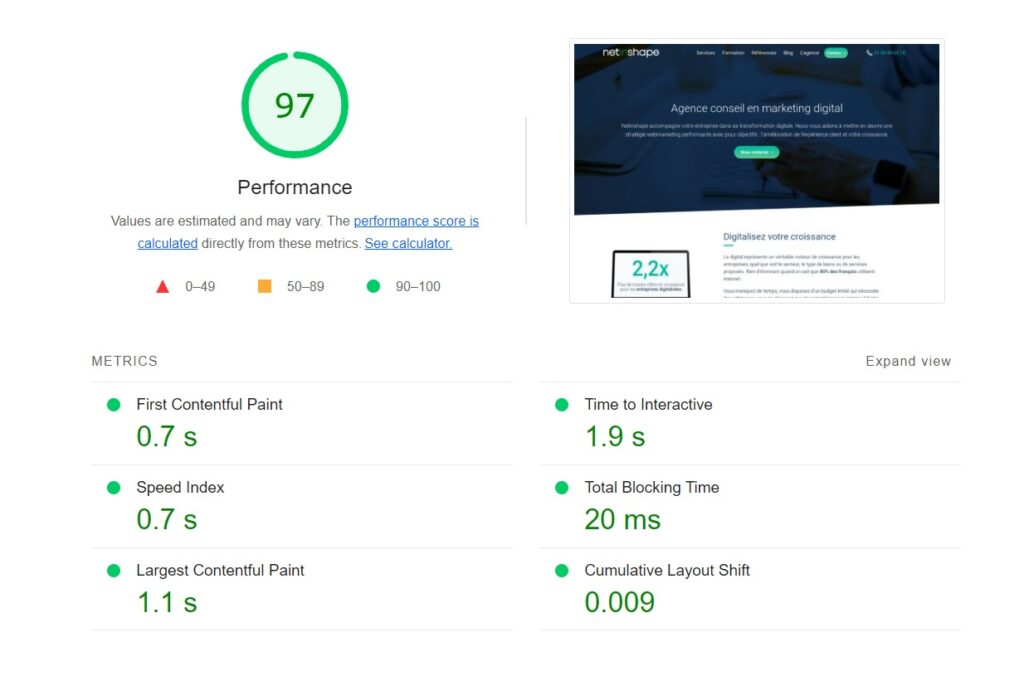
Rapport Lighthouse
Lighthouse est un outil open-source faisant partie de la suite Chrome Dev Tools. Sur le navigateur Chrome, il vous est possible de télécharger l’extension. Rendez-vous ensuite sur une page de votre site web et générez le rapport en cliquant sur l’extension. Vous aurez accès à toutes les métriques de performance web à l’exception du FID qui est remplacé par le Total Blocking Time, qui s’y apparente. Des recommandations sont également faites par l’outil afin d’améliorer les différents indicateurs.

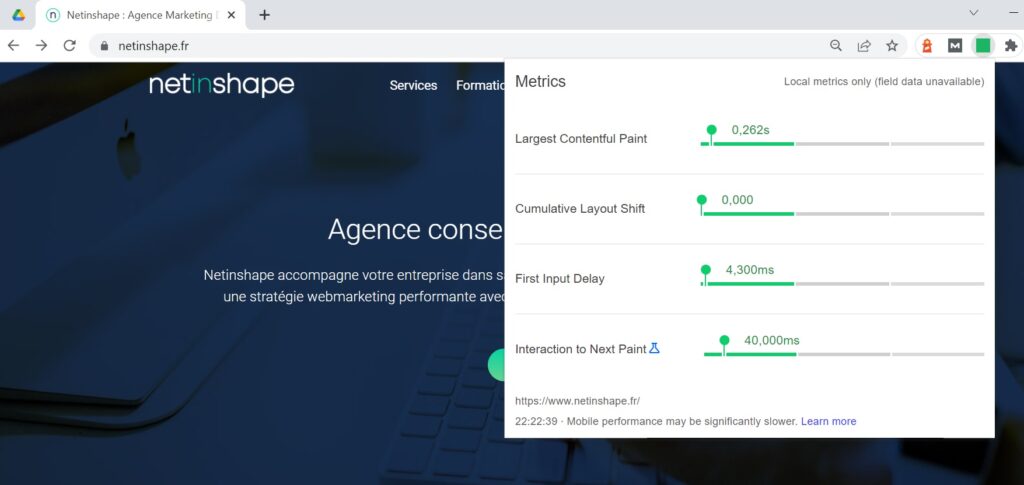
Extension Web Vitals
L’extension web vitals, une fois téléchargée sur votre navigateur, vous permet de voir en un coup d’œil si votre page remplit tous les critères des Core Web Vitals. Si c’est le cas, un carré vert s’affichera.

Comment optimiser les 3 indicateurs Core Web Vitals ?
Optimiser le LCP
Il convient ici d’améliorer le temps de chargement des pages. Voici quelques actions simples à mettre en place pour y parvenir :
- Choisissez un hébergeur performant en privilégiant des serveurs dédiés, plus rapides que les serveurs mutualisés ;
- Optez pour un Content Delivery Network (CDN) comme Cloudflare ;
- Mettez en place un système de cache avec un plugin comme WP Rocket ;
- Compressez les images pour limiter leurs poids avec un outil comme Tinypng ;
- Mettez en place le lazy-loading (chargement différé des ressources de la page) pour n’afficher les éléments que lorsqu’ils sont utiles pour l’internaute ;
- Limitez au maximum les ressources à charger par le navigateur (fichiers CSS, scripts, Html, images, javascript…) et minifiez vos fichiers (simplification du code).
Optimiser le FID
- Evitez d’utiliser les scripts d’application tierce qui ralentissent le temps de réponse ;
- Limitez, dans la mesure du possible, l’utilisation du Javascript (restez en-dessous de 200 KB) ;
- Divisez votre code en plusieurs petits fichiers (« code splitting ») pour accélérer le temps de réponse ;
- Utilisez les attributs « async » et « defer » pour le code non-essentiel au chargement de la page ;
- Optez pour un système de mise en cache.
Optimiser le CLS
Les changements de mise en page pendant le chargement des contenus sont évitables en prenant les actions suivantes :
- Utilisez les bonnes dimensions pour vos images et vidéos en renseignant systématiquement les attributs de taille (width and height) dans le code source du site. Cela permettra au navigateur, dès le chargement de la page, de connaître exactement l’espace nécessaire pour afficher ces éléments ;
- Prévoyez un espace dédié pour vos encarts publicitaires en indiquant clairement les dimensions ;
- N’affichez pas du contenu dynamique en haut de la page, ce qui évitera tout changement de position des éléments affichés au-dessus de la ligne de flottaison ;
- Evitez d’utiliser des polices personnalisées.
Les Core Web Vitals sont-ils importants pour le référencement naturel ?
L’UX et le SEO ont toujours fait bon ménage. On parle même aujourd’hui de SXO (Search Experience Optimization) pour caractériser le fait que l’UX fait partie intégrante du métier de référenceur.
Les Core Web Vitals ont un impact sur le référencement naturel d’un site mais il reste tout de même minime. Au risque de décevoir, l’optimisation des 3 indicateurs (LCP, FID, CLS) ne vous permettra pas, dans l’immédiat, d’améliorer significativement vos positions sur les moteurs de recherche. Google l’a lui-même reconnu, « l’expérience sur la page est importante, mais Google cherche toujours à classer les pages en fonction de la qualité des informations qu’elles fournissent, même si l’expérience qu’elles offrent laisse à désirer ». Un contenu de qualité et des backlinks pertinents restent donc les principaux critères de classement de Google. L’UX demeure aujourd’hui un critère de différenciation entre deux pages de même valeur.
Certaines études le démontrent. En Septembre 2021, Sistrix, société éditrice d’outils SEO, a publié un rapport sur l’impact de la mise à jour « Core Web Vitals » sur les résultats de recherche. Les pages rapides, répondant aux 3 critères UX de Google, ne gagnent qu’1% de visibilité, tandis que les pages lentes n’en perdent que 3,7%. L’impact existe mais il est pour l’instant très faible.
Une autre étude menée par une agence canadienne, Whitespark, s’est concentrée sur le référencement local. Il y apparaît que seulement 3% des sociétés s’affichant dans les recherches locales ont de bonnes performances sur mobile et que 83% de l’échantillon étudié a une vitesse de chargement des contenus médiocre (source : Withespark).
Est-ce une raison suffisante pour ne pas travailler l’UX de votre site ? La réponse est bien évidemment non !
S’il existe un intérêt pour le SEO, il se trouve au niveau du budget crawl et par voie de conséquence de l’indexation du site. L’amélioration du temps de chargement des pages d’un site web permet d’optimiser le budget crawl, c’est-à-dire le temps que Google alloue à votre site pour l’explorer. Plus votre site sera rapide, plus le robot d’exploration de Google pourra découvrir de pages, ce qui aura un impact sur leur indexation. Rappelons qu’une page non-explorée par Google ne peut être indexée.
La rapidité de téléchargement des pages permet également de réduire considérablement le taux de rebond et de favoriser la rétention de votre audience. La probabilité qu’un internaute quitte une page sans qu’aucune action ne soit effectuée augmente de 32% si le temps de chargement passe d’1 à 3 secondes (source : Google/SOASTA Research, 2017).
En conclusion, les Core Web Vitals n’ont, pour l’instant, pas d’importance capitale en SEO. Il n’est pas à exclure que la web performance prenne plus de poids à l’avenir dans l’algorithme de Google. Proposer une expérience utilisateur optimale à votre audience servira néanmoins vos objectifs de marque et la profitabilité de votre société, car ne l’oublions pas, un site rapide va souvent de pair avec un taux d’engagement et de conversion élevés. Vous souhaitez effectuer un audit de performance ? Notre agence SEO se tient à votre disposition.




comments for this post are closed